HTTP 프로토콜
World Wide Web이 인터넷의 전부가 아니다.
물리적으로 하나의 컴퓨터에는 여러 개의 서버가 동작할 수 있다. 각각의 서버들은 포트라는 값으로 구분되어서 동작한다. 웹은 주로 80번, 이메일 25, FTP 21 등 사용한다.(포트로 각각의 클라이언트가 다중 접속 가능)
HTTP 서버는 기본 포트 값 80
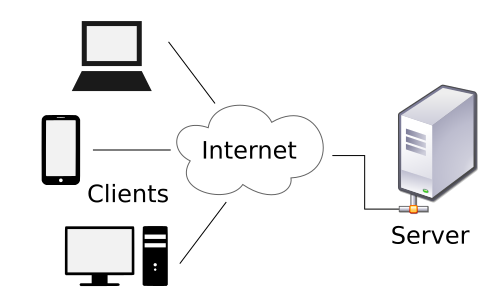
인터넷 = 네트워크들의 결합체
인터넷은 보통 TCP/IP로 연결되어 있다. 서버와 클라이언트가 인터넷상에서 서로 통신하기 위해 프로토콜(protocol)이 만들어졌다. 통신 규약이므로 클라이언트와 서버가 이 통신 규약이 있어야만 제대로 통신할 수 있다.
http는 어떤 종류의 데이터도 전송할 수 있도록 설계되었다.
- HTTP 작동방식
http는 서버/클라이언트 모델을 따른다.
무상태 프로토콜이라고도 불림
클라이언트가 서버에게 요청하면, 서버가 클라이언트에게 응답을 하는데 이때, 연결을 해서 응답을 하면 바로 연결을 끊어버리기 때문에, 서버는 클라이언트가 과거에 요청했던 내용을 알 수 없다. = stateless(무상태) 방식
무상태 방식
장점 : 불특정 다수를 대상으로 하는 서비스에 적합(계속 연결 상태를 유지하는 것이 아니므로, 최대 연결 수를 빠르게 회전시켜 다수에게 서비스 할 수 있다.)
단점 : 서버는 클라이언트의 과거 요청을 알 수 없다. 이 때문에 쿠키와 같은 기술이 등장
- URL(Uniform Resource Locator)
인터넷 상의 자원의 위치, 특정 웹 서버의 특정파일에 접근하기 위한 경로/주소
프로토콜 주소 + 서버 IP 주소/도메인주소/포트번호 + 자원 위치
여기서 서버 아이피 또는 도메인 주소는 물리적인 컴퓨터를 찾기 위함이고
포트번호는 소프트웨어 서버를 찾기 위해서 필요한 것임. 헷갈리지마라
IP = 집주소
포트 = 방 주소(여러 명이 들어갈 수 없음, 포트번호가 다 달라야함)

요청 메시지에서 잘 보면 요청바디가 없다. 즉 가지고 가는 자원이 없다는 뜻인데
사실 요청 메시지 GET는 자원 등을 URI에 붙여 가져가기 때문에 요청 바디가 없다.
여기서 요청 메시지에 요청 바디가 있는것은 POST 또는 PUT일 때
응답 메시지는 여러 정보와 빈 줄 아래에는 실제 응답 리소스 데이터가 나온다.
HTTP (Hypertext Transfer Protocol)
- 요청 메서드 : GET, PUT, POST, PUSH, OPTIONS 등의 요청 방식이 온다.
- 요청 URI : 요청하는 자원의 위치를 명시한다.
- HTTP 프로토콜 버전 : 웹 브라우저가 사용하는 프로토콜 버전이다.
첫번째 줄의 요청메소드는 서버에게 요청의 종류를 알려주기 위해서 사용됩니다.
각각의 메소드 이름은 다음과 같은 의미를 가집니다.
참고로 최초의 웹 서버는 GET방식만 지원해줬습니다.
- GET : 정보를 요청하기 위해서 사용한다. (SELECT)
- POST : 정보를 밀어넣기 위해서 사용한다. (INSERT)
- PUT : 정보를 업데이트하기 위해서 사용한다. (UPDATE)
- DELETE : 정보를 삭제하기 위해서 사용한다. (DELETE)
- HEAD : (HTTP)헤더 정보만 요청한다. 해당 자원이 존재하는지 혹은 서버에 문제가 없는지를 확인하기 위해서 사용한다.
- OPTIONS : 웹서버가 지원하는 메서드의 종류를 요청한다.
- TRACE : 클라이언트의 요청을 그대로 반환한다. 예컨데 echo 서비스로 서버 상태를 확인하기 위한 목적으로 주로 사용한다.
웹 프론트엔드/백엔드
웹 프론트엔드 : 사용자의 요청에 따라 반응해서 동작한다. 웹으로 다양한 콘텐츠(리소스) 제공 - HTML/CSS/Javascript
웹 백엔드 : 서버 입장에서 개발 진행, 클라이언트의 요청에 대한 결과를 넘겨주는 부분 개발(클라이언트가 준 문제를 해결한다.) - Java/Python/PHP/Javascript 등, 알고리즘/자료구조 등 프로그래밍 기반 지식, 웹 동작 원리, 운영체제/네트워크, 프레임워크 이해, DBMS 이해 사용방법 등 지식 필요
Browser 동작

User Interface(UI) : 화면
Browser engine : 브라우저 소프트웨어를 동작 시켜주는 핵심 엔진, 브라우저도 일부 데이터를 캐시하고 저장하므로 Data 관리하는 영역이 있음,
Rendering engine : 브라우저 별로 가지고 있는 내용 ex) 파이어폭스의 Gecko, 사파리의 Webkit 등
Networking : 브라우저는 서버와 통신(HTTP통해) 웹 서버(특정 인터넷 주소 해석 후 그 주소로) 통신한다. 그래서 네트워킹 모듈 있음
JavaScript Interpreter : JS 코드 해석 가능하도록
UI Backend : UI 영역 처리
- 사파리 브라우저에서 처리되는 webkit 렌더링 엔진의 처리과정

웹 서버
웹 서버 소프트웨어/웹 서버 소프트웨어가 동작하는 컴퓨터
클라이언트(웹 브라우저/웹 크롤러)가 요청하는 각종 리소스 전달
웹 브라우저나 웹 크롤러 모두 웹 서버에게 HTTP에 맞도록 리소스(정적/동적 데이터)를 요청하게 되고 웹 서버는 요청한 리소스를 반환
- 웹 브라우저와 웹 서버의 통신 과정
- 웹 브라우저는 웹 서버로부터 전송받은 HTML 문서를 읽어들인 후에 해석한다.
- HTML 문서를 알맞게 보여주기 위해 필요한 각종 리소스(이미지, CSS, JS 등)에 대한 URL을 추출하고, 웹 서버에게 동시에 여러 개의 리소스를 요청한다.
- 웹 서버는 동시에 받은 요청에 대해 그 결과를 브라우저에게 전송한다.
- 웹 브라우저는 아까 해석했던 HTML 문서와 읽어들인 여러 개의 응답을 하나로 합쳐 그 결과를 화면에 보여준다.
- 웹 서버 소프트웨어 종류
Apache, Nginx, Microsoft, Google 웹 서버
WAS (Web Application Server)
- 클라이언트/서버 구조
클라이언트는 서비스를 제공하는 서버에게 정보를 요청해 응답받은 결과를 사용한다.
대표적으로 웹 서버와 웹 브라우저가 서버와 클라이언트의 관계

- DBMS(DataBase Management System)
과거 개발자들이 파일에 데이터를 저장하고 읽어들이는 기능을 직접 구현해야 했으며, 공유가 여러웠다.
그래서 개발 => 다수의 사용자들이 데이터베이스 내의 데이터를 접근/관리할 수 있도록 해주는 소프트웨어
ex) MYSQL, MariaDB, Oracle, PostgreSQL 등

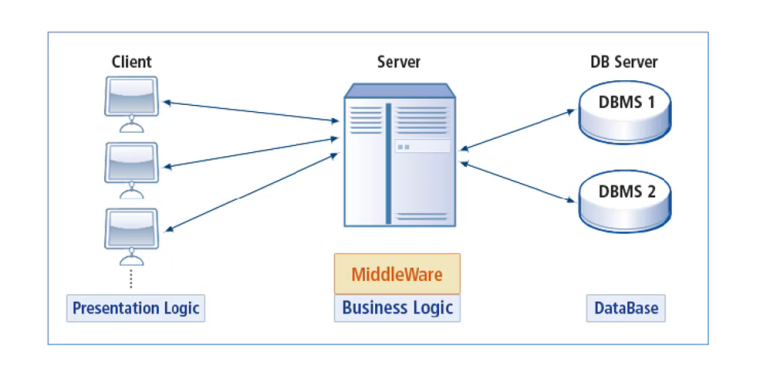
- 미들웨어(MiddleWare)
과거에 DBMS에 직접 접속해 동작하는 클라이언트 프로그램이 한때 많이 만들어졌지만, 이는 클라이언트의 로직이 많아지고 클라이언트 프로그램이 커지는 문제가 있었다. 또한, 프로그램 로직이 변경되면 클라이언트가 매번 배포되어야 한다는 문제, 보안 등으로 인해 개발되었다.
비즈니스 로직을 클라이언트와 DBMS 사이의 미들웨어 서버에서 동작하도록 함으로써 클라이언트는 입력과 출력만 담당하도록 하였다.
클라이언트는 단순히 요청만 중앙에 있는 서버(미들웨어)에게 보내고, 이 미들웨어는 대부분의 로직을 수행한다.
이때, 데이터를 조작하는 일이 있으면 DBMS에게 부탁한다. 이후 그 결과를 클라이언트에게 전송한다.

- WAS(Web Application Server)
최초의 웹은 정적인 데이터만 보여줬지만 이제는 동적인 기능을 요구하게 되면서 웹은 점점 복잡해졌고 DBMS와 관련된 동작들이 많아지면서 미들웨어가 필요해졌다. 미들웨어 = WAS
ex) Tomcat
일종의 미들웨어로 웹 클라이언트(보통 웹 브라우저)의 요청 중 보통 웹 애플리케이션이 동작하도록 지원하는 목적을 가진다.
1. 프로그램 실행 환경과 데이터베이스 접속 기능을 제공한다.
2. 여러 개의 트랜잭션을 관리한다.
3. 업무를 처리하는 비즈니스 로직을 수행한다.
웹 서버 vs WAS
웹 서버는 보통 정적인 컨텐츠를 웹 브라우저에게 전송하는 역할
WAS는 프로그램의 동적인 결과를 웹 브라우저에게 전송하는 역할을 담당
WAS도 보통 자체적으로 웹 서버 기능을 내장하고 있다.
현재는 WAS가 가지고 있는 웹 서버도 정적인 컨텐츠를 처리하는데 있어서 성능상 큰 차이가 없다.
규모가 커질수록 웹 서버와 WAS를 분리한다. 그 목적은 장애 극복 기능(failover)인 경우가 많다. (다수의 사용자가 사용할 경우 WAS가 오작동이 발생하는 자체 문제의 경우에 WAS를 재시작해야 하는데, 이 때 앞단의 웹 서버에서 먼저 해당 WAS를 이용하지 못하게 하고 WAS를 재시작하면 사용자는 모르고 이용할 수 있다. = 무중단운영)

'Blog > Spring' 카테고리의 다른 글
| 08.04 - SQL(Structured Query Language) (0) | 2020.08.12 |
|---|---|
| 08.04 - 데이터베이스, DBMS (0) | 2020.08.04 |
| 08.03 - 웹 프로그래밍을 위한 언어 (0) | 2020.08.03 |
| 스프링 프레임워크 입문 - PSA(Portable Service Abstraction) (0) | 2020.04.19 |
| 스프링 프레임워크 입문 - AOP 적용 예제 (0) | 2020.04.19 |
